重学JavaScript[0] 环境搭建
王昭君 1/17/2021 JavaScript
喜新厌旧的我还是喜欢挖新的坑给自己
想了想,对于 JavaScript 半路出家的我,重学一些东西还是很有必要的
# 参考资料
现代 JavaScript 教程 (opens new window) 菜鸟教程:ES6 教程 (opens new window)
# 浏览器
# 环境
- 编辑器:VSCode + Live Server 插件
- 浏览器:Chrome
安装好Live Server插件后,就可以进行浏览器环境的代码编写了
创建一个文件夹并用 VSCode 打开,然后建立类似以下的目录结构:
code
├── index.html
└── index.js
index.html内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script type="text/javascript" src="./index.js"></script>
</head>
<body></body>
</html>
index.js内容:
// 可以先留空
alert('hello')
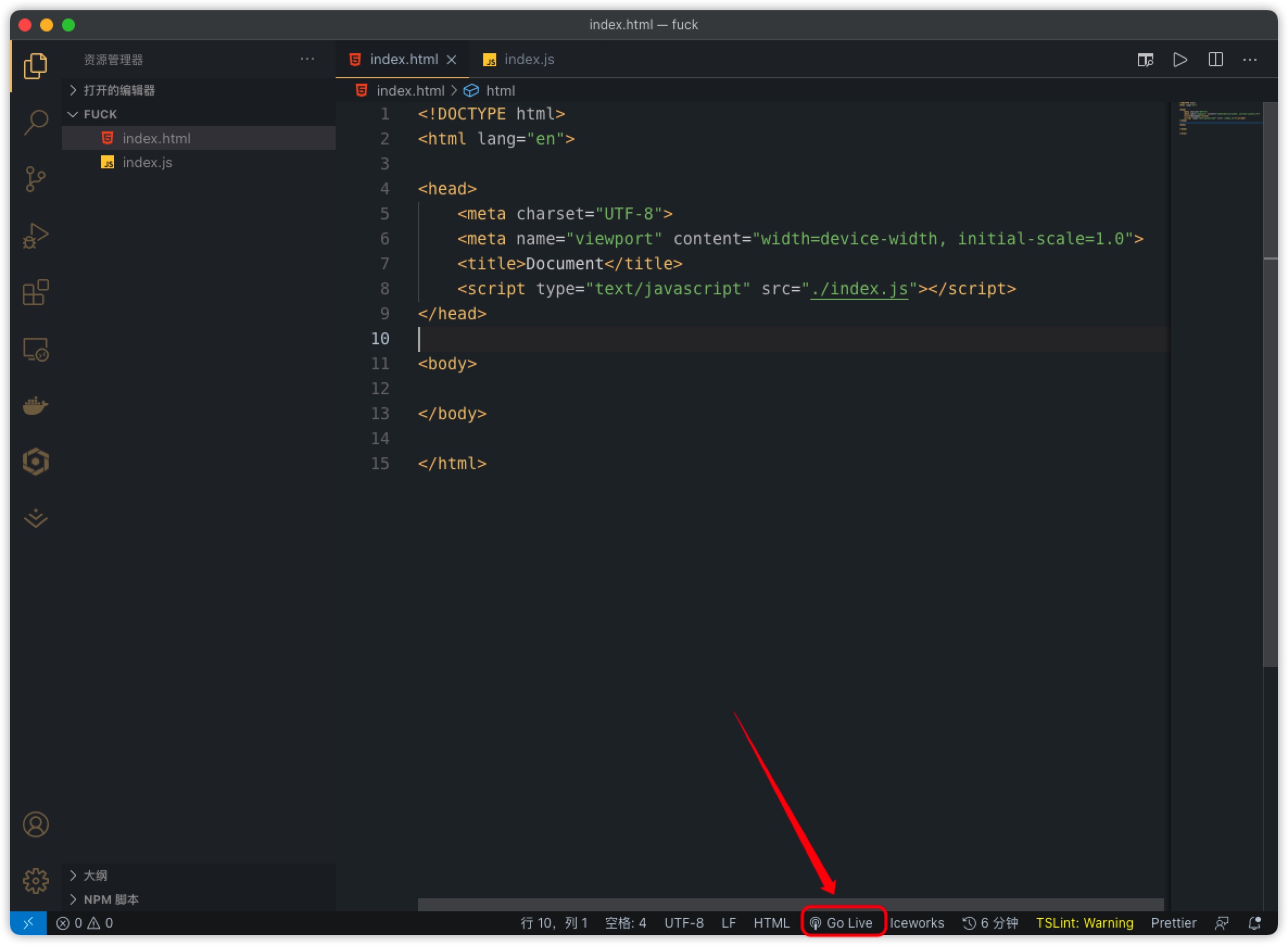
# 运行
完成这两个文件后,点击 VSCode 右下方的Go Live,会启动一个服务来提供访问 html 页面,并自动打开浏览器

在浏览器页面按 F12,进入Console,这样你得到了一个与调试其他语言相似的控制台

# Node
# 环境
- 编辑器:VSCode
- 运行环境:Node.js (opens new window)
安装好 Node 后,可以配置npm国内源或直接安装cnpm,来摆脱默认源恶劣的使用体验,方法自行百度,或参考这里 (opens new window)
创建一个文件夹并用 VSCode 打开,然后直接创建一个index.js文件
为方便使用库,在文件根目录运行:
npm init -y
来初始化一个项目
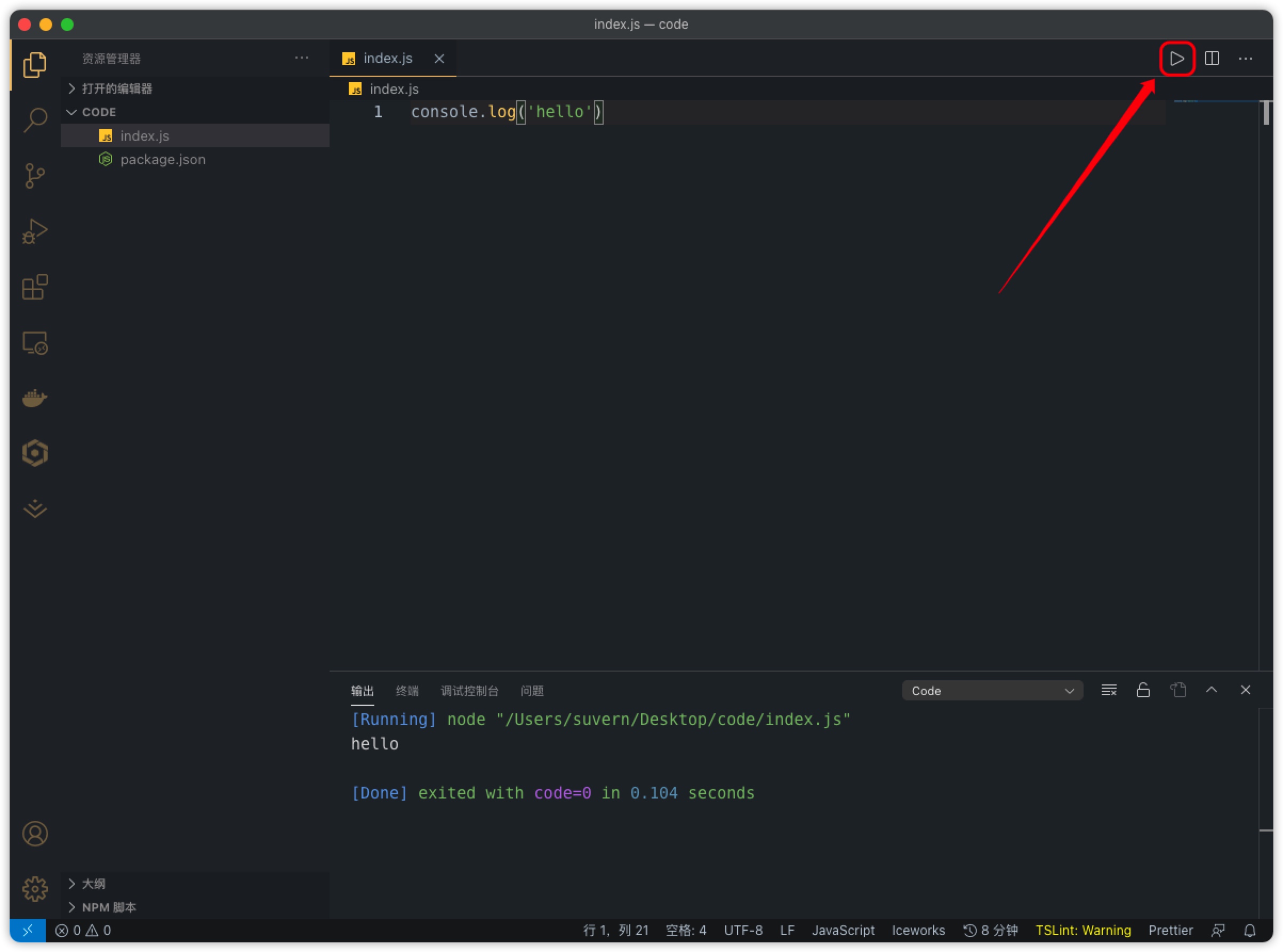
# 运行
在index.js里编写代码,在根目录下执行node index.js,或使用 Code Runner 插件,点击右上角的运行按钮来执行代码